A great product sweats the ,
strives for accessibility,
and runs smoothly on every device.
I help teams build, scale, and release great products
that feel natural.
Bruno Kawka
Software Engineer @ Google
Digital Contributions
Knowledge sharing
Last article
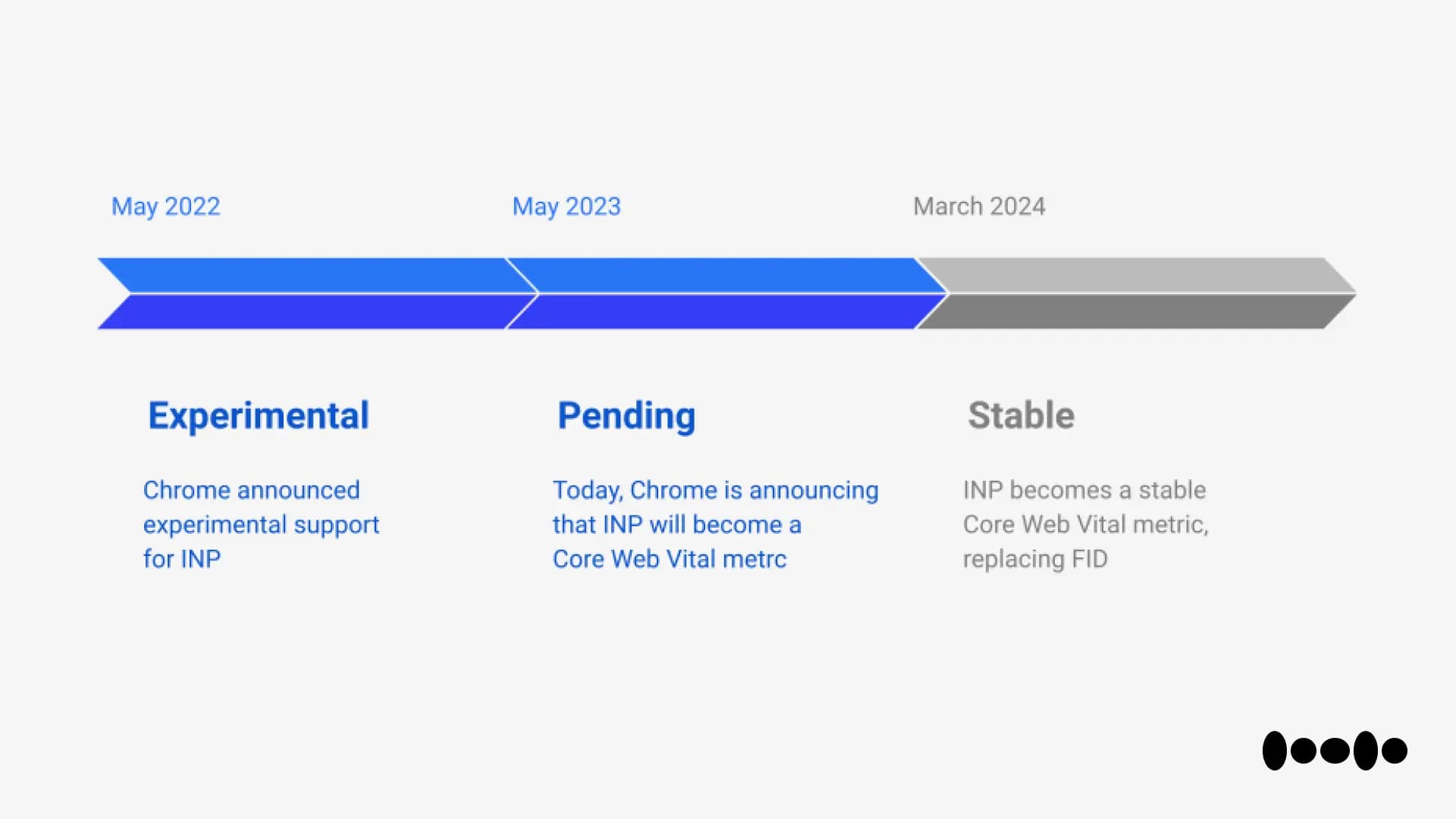
Optimizing your React application for the Interaction to Next Paint (INP) Web Vitals metric.

Last video
Coming soon
Soon
Last talk
Rethinking UI building strategies @ SFI '24

I also help humans on StackOverflow
Experience
I was working on some awesome projects, collaborating with amazing people, and creating my own things. I gathered the most valuable experiences and listed them chronologically.

The Beginning of the Journey
Wrote my first "Hello, World!"

Android Developer
Mobile-Wallet @ Mifos Initiative

Google Code-In Winner
International coding contest

Freelance Full-Stack Developer

UI Engineer
@ upsidelab.io

Technical Recruiter (part-time)
@ upsidelab.io

Public Speaker
"Animating the Web" @ SFI

Webinar Speaker
"Animating the UI with performance in mind using React" @ dev.js summit

Public Speaker
"Rethinking UI building strategies" @ SFI

YouTube Content Creator
@brunokawka

Senior UI Engineer
@ upsidelab.io

Software Engineer

Soon
About
I enjoy traveling, and exchanging experience in person on tech conferences. Recently I’ve been to SFI@Poland (speaker), ReactDays@Berlin, and WeAreDevelopers@Berlin. Looking forward to attending more in the future.
I got into programming at the age of 14 - discovered I could leverage Lua and C++ to gain an edge in video games. At the age of 17 I won the international programming contest organized by Google.
I’m passionate about software engineering, and UI/UX design. Frontend development allows me to experience the best of both worlds.


Contact
Made with
and a lot of 
All rights reserved © Bruno Kawka 2024